Localについて
LocalとはWordPressの開発アプリケーションで、パソコンの中にローカル環境を構築する。
サーバーを借りなくてもWordPressのテスト環境を作ることができる。
Localを使ったローカル環境の構築方法
Local公式サイトからLocalをダウンロードする。

画像の赤い四角部分「DOWNLOAD FOR FREE」をクリックして次にOSを選択する。
例ではWindowsを選択。

氏名や組織種別などを入力する欄が表示されるが、メールアドレスのみの入力でOK。
入力出来たら「GET IT NOW!」をクリック。
- ダウンロード完了後、Localのexeファイルを開き、案内に沿ってインストールを進める。
- インストールが完了するとデスクトップにLocalのアイコンが作成されているので開いて立ち上げる。
利用規約に同意するかという文章が英語で表示されるので、チェックボックスをクリックして「I AGREE」ボタンを押す。
エラーレポートを送信するかは好きな方を選ぶ。
- Welcome to Local!という画面が表示されたら「Create a free account」ボタンを押す。
- 名前、メールアドレス、パスワードを入力して「Create your account」をクリックする。
- アカウントの作成後、ブラウザにLocalのアカウント画面が表示されるので、「Open Local」ボタンをクリックしてLocalのソフトを開く。

- 作りたいWordPressのサイト名を入力して「Continue」をクリック。

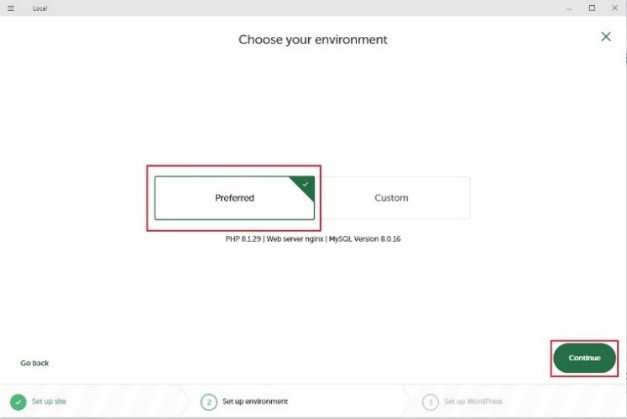
「Choose your environment(環境設定)」の選択画面が表示されるので、PHP/サーバー/MySQLの設定に特にこだわりがなければ「Preferred」を選んで「Continue」をクリック。
変更したい場合は「Custom」をクリックして詳細を設定する。

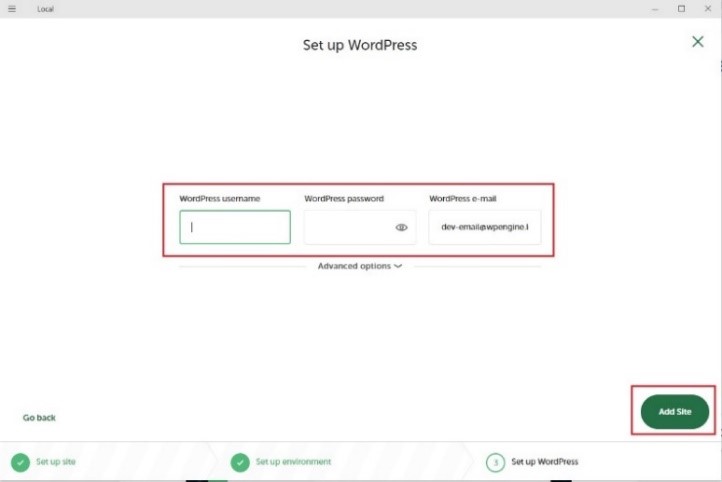
WordPressのユーザー名/パスワード/メールアドレスを設定して、「Add Site」をクリックする。

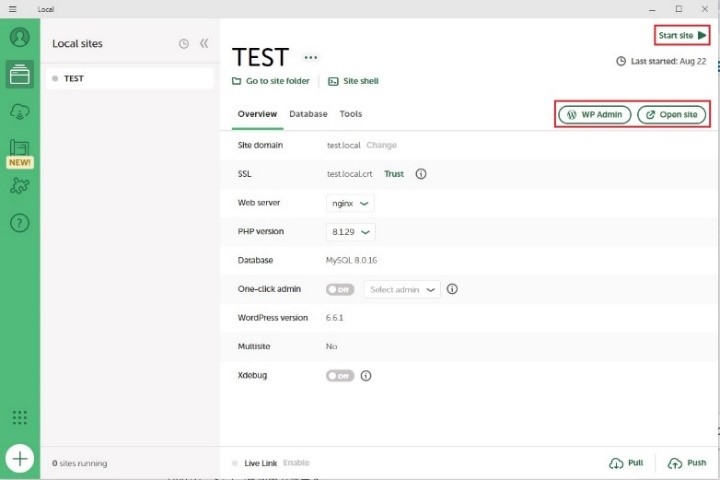
設定が完了すると、新しいWordPressが追加される。
「WP Admin」でWordPressのログイン画面、「Open site」でWordPressサイトのトップページをブラウザから開くことができる。

※WordPressを開くとLocal画面右上の「Start site▶」が「Stop site■」表示に切り替わる。
Localを使用しない時は「Stop site■」を押して停止させておくとパソコンへの負荷を抑えることができる。
All-in-One WP Migrationについて
All-in-One WP MigrationとはWordPressのプラグインの一種。
Localで作成したWordPressサイトをサーバー上の本番環境にアップロードすることができる。
Local側にAll-in-One WP Migrationをインストール&有効化
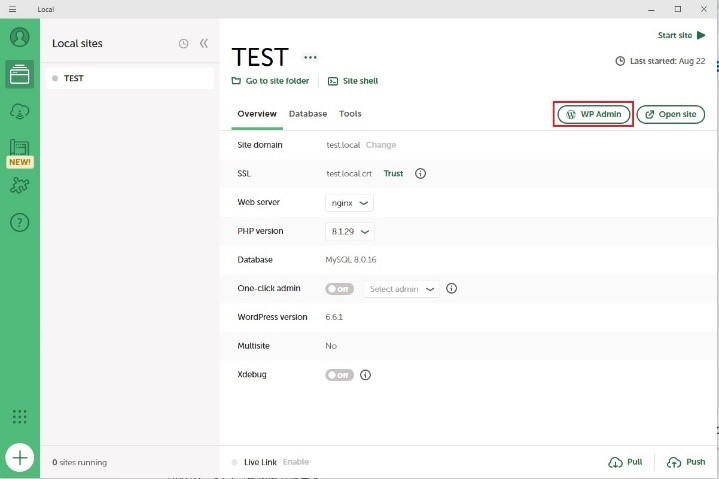
まずLocalの画面から「Web Admin」をクリックし、WordPressの管理画面にログインする。

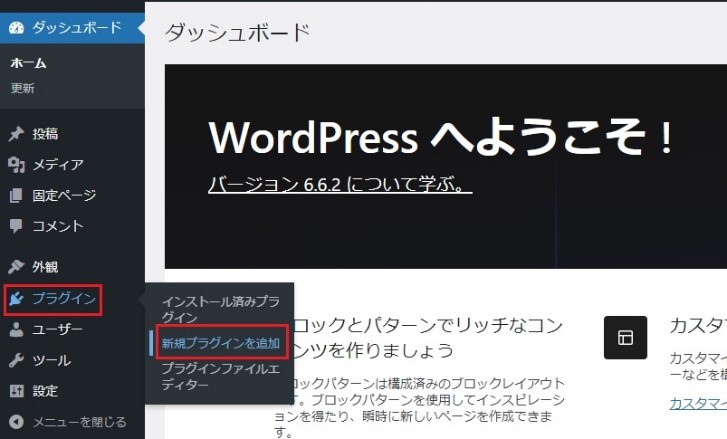
左端のメニューから「プラグイン」にマウスポインタを合わせ、「新規プラグインを追加」をクリックする。

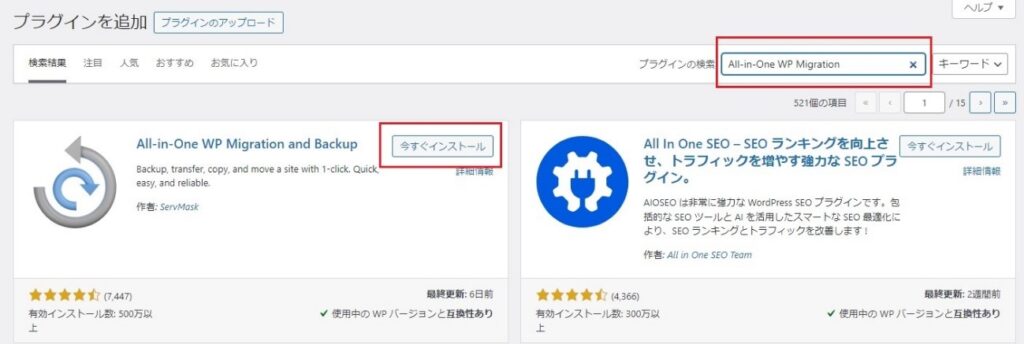
プラグインの検索フォームに「All-in-One WP Migration」と入力する。
All-in-One WP Migrationプラグインであることを確認したら、「今すぐインストール」をクリック。

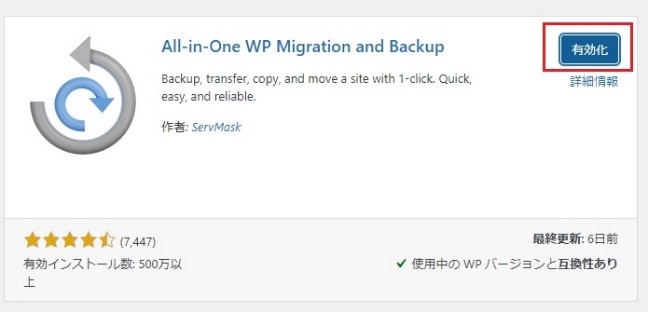
インストールできたら「有効化」をクリックする。

LocalのWordPressデータをエクスポートする
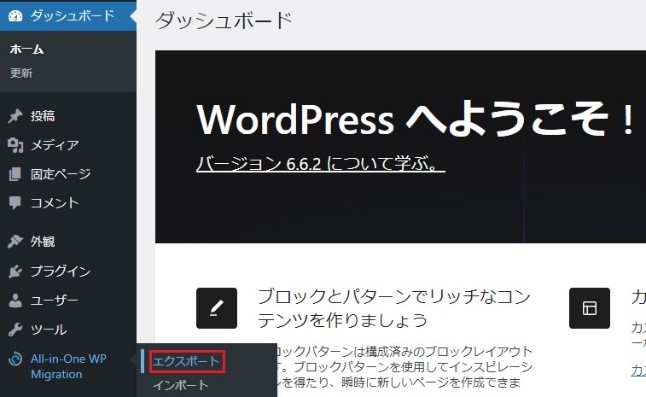
WordPressの管理画面メニューからAll-in-One WP Migrationにマウスポインタをのせて「エクスポート」をクリックする。

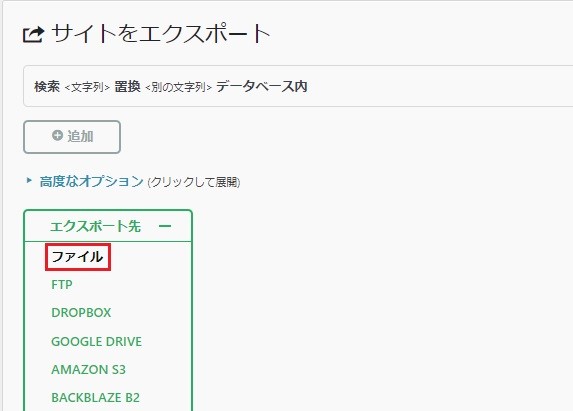
エクスポート先をクリックし、ファイルを選択すると、エクスポートが開始されるので終了まで待つ。


〇〇をダウンロード(例の場合はTEST.LOCAL)をクリックすると、エクスポートしたファイルがダウンロードされる。

※拡張子がwpressのファイルをダウンロードしようとすると、安全ではないという警告が出てブロックされることがあるが、ダウンロードマーク→保存をクリックすればダウンロードすることができる。
LocalのWordPressデータをエクスポートするサーバー側にAll-in-One WP Migrationをインストール&有効化
- サーバーへインストールしたWordPressにログインする。
- Local側に行ったのと同様の手順でAll-in-One WP Migrationをインストール&有効化する。
Localからエクスポートしたファイルをサーバー側にインポートする
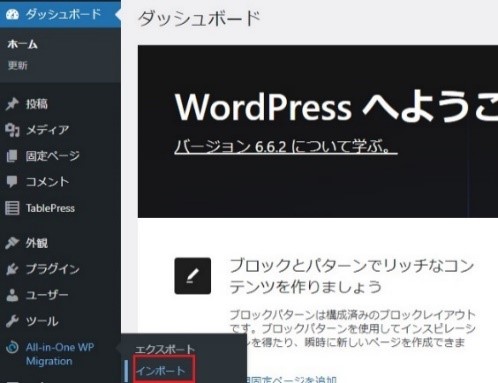
サーバー側のWordPressのメニューから、All-in-One WP Migrationにマウスポインタをのせて「インポート」をクリックする。

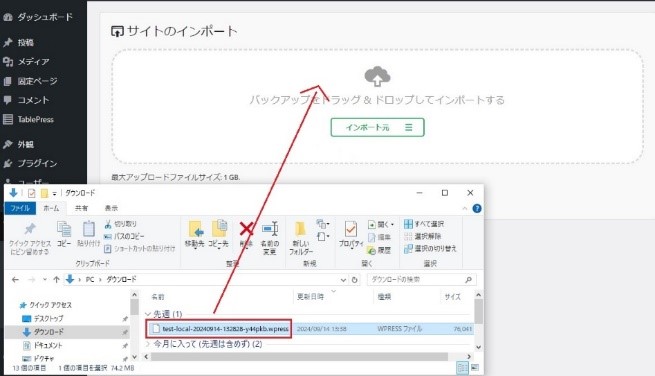
Local側からエクスポートしたwpressファイルを画像で示しているエリアにドラッグ&ドロップする。

インポートが始まるのでブラウザを閉じずに待つ。

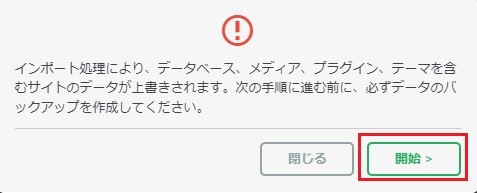
データが上書きされる旨のダイアログが表示されるので「開始」を押してインポートが終了するまで待つ。

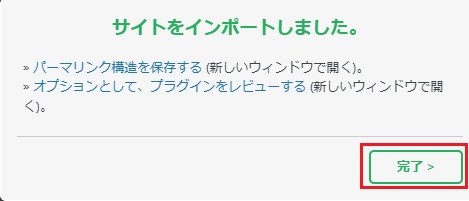
サイトをインポートしましたと表示され、「完了」を押すとWordPressの管理画面に戻るので、画面左上のサイト名をクリックすると、インポートしたWordPressのサイトがサーバーに反映されている。

※サーバーのWordPressサイトをLocalに移行したい場合は上記の逆の手順を行う。
無料サーバーの登録方法とWordPressのインストール
無料サーバーについて
➡WordPressがインストールできる無料サーバーの候補は以下の三つ。
XREAは登録時に必要な個人情報が多いため除外。
シンフリーサーバーは新規受付停止中のため除外。
スターサーバーフリーは住所や本名等は入力不要で本人確認のSMS送信のため電話番号が必要。
今回はテスト環境としてスターサーバーフリーに登録した。
※個人PC以外で登録情報を入力する時はブラウザのシークレットウィンドウ利用推奨
スターサーバーフリーの登録方法
- 案内に従ってネットオウルIDを取得
- スターサーバーフリーへのお申し込み方法からフリーPHP+MySQLプランに申し込み(ここで電話番号によるSMS認証あり)
- 登録メールアドレス宛に届いたメールを確認する
(スターサーバーフリーは3ヶ月に1回程度契約更新しないと凍結になるので注意)
※なお、無料サーバーのためSSLは設定不可。
SSL(Secure Sockets Layer)とは
インターネット上の通信を暗号化して保護する技術で、設定していないと個人情報などが第三者に漏洩するリスクが高くなる。
http://で始まるサイトは暗号化されていない。
WordPressのインストール方法
無料サーバーを借りた後はサーバー内にWordPressをインストールする。
参考リンク: 簡単インストール機能によるセットアップ
スターサーバーフリー公式の参考リンクの手順で簡単インストールを進める。
インストール先に関する注意点
http://○○○.starfree.jpというドメイン直下やhttp://○○○.starfree.jp/wpなどのWordPressのインストール先として推測されやすいURLを指定すると、ディレクトリ構造が他のサイトと同じWordPressではセキュリティ上狙われやすくなる危険がある。
そのため、推測されにくいサブディレクトリを作成し、ディレクトリ構造を複雑にして外部からアクセスしづらくすることが推奨される。
そのため、推測されにくいサブディレクトリを作成し、ディレクトリ構造を複雑にして外部からアクセスしづらくすることが推奨される。
WordPressのURLをドメイン直下に変更する方法
WordPressをサブディレクトリにインストールした場合、そのままだとサイトにアクセスする時のURLがhttp://○○○.starfree.jp/サブディレクトリ名になり、外部の人間でもサブディレクトリがどこかわかる状態になってしまう。
そのため、http://○○○.starfree.jpといったドメイン直下のURLでトップページを表示させる必要がある。
WordPress管理画面でURL設定を変更する

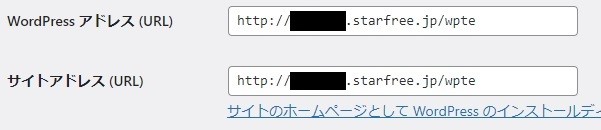
WordPressの管理画面から【設定】>【一般設定】に入る。
上記項目を探してサイトアドレス(URL)の「/wpte」にあたる部分(サブディレクトリ名)を消して、画面下部の変更を保存ボタンを押す。
※この時WordPressアドレス(URL)の方は絶対に変更しないこと。
管理画面にアクセスできなくなるため。
パーマリンク設定で保存
まれに、サイトの構造がおかしくなることや、後で編集する「.htaccess」ファイルが生成されない場合がある。
これらの対応のため、【設定】>【パーマリンク】より、設定を何もいじらずに変更を保存ボタンをクリックし、WordPressをリフレッシュする。
FTPを使ったファイルの複製と編集

スターサーバーフリーに付属のWebFTPを利用して「index.php」と「.htaccess」ファイルの複製と編集を行う。
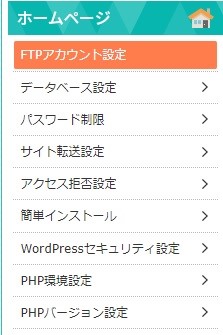
スターサーバーフリーのサーバー管理ツールの左側メニューからFTPアカウント設定>ドメインを選択>FTPアカウント一覧のWebFTPの下にあるログインを押すとファイルマネージャーのページに遷移する。

左側のディレクトリツリーからWordPressをインストールしたサブディレクトリ(例の場合「wpte」)をクリックすると、右側にサブディレクトリの内容が表示される。
サブディレクトリ内の「index.php」と「.htaccess」ファイルを複製・編集するがWebFTPにコピー機能がないため、PC内にダウンロードしたファイルを編集してからアップロードを行う。
- ファイルマネージャーのサブディレクトリ内ファイルの一覧から「index.php」と「.htaccess」をダウンロードする。
- 何も設定を変えていなければダウンロードフォルダ内に①のファイルが保存されているので、右クリック→プログラムから開く→メモ帳などのテキストエディタを選択して、まずは「index.php」を開く。
- 最終行の「require __DIR__ . ‘/wp-blog-header.php’;」を「require __DIR__ . ‘/wpte/wp-blog-header.php’;」に書き換えて保存する。
(※「wpte」部分は各自のサブディレクトリ名) - 同じように「.htaccess」を開き、8行目の「RewriteBase /wpte/」を「
RewriteBase /」に、12行目の「RewriteRule . /wpte/index.php[L]」を「RewriteRule . /index.php[L]」に書き換え、保存する。 - スターサーバーフリーのファイルマネージャーに戻り、左側のディレクトリツリーで必ずルートディレクトリ(test.starfree.jp)を選択してから右上のアップロードボタンを押し3,4で編集した2つのファイルをサーバーにアップロードする。
※この時、サブディレクトリに元からあった「index.php」 と「.htaccess」を誤って上書きしないよう注意
Webサイトにアクセスしてきちんと表示されるか確認する
| ログイン画面 | http://test.starfree.jp/wpte/wp-login.php |
| 管理画面 | http://test.starfree.jp/wpte/wp-admin |
| Webサイト | http://test.starfree.jp |
※今回の例の場合のURL、「test」と「wpte」の部分は各自違う。
サイトがきちんと表示されない場合
サイトがきちんと表示されない場合、”WordPressのURLをドメイン直下に変更する方法”の”パーマリンク設定で保存“の手順でパーマリンクをリセットすることで解消される場合がある。



コメント